
Introduction
SIC (super-instant-chat) est un projet qui combine la simplicité d’une interface rétro avec la puissance des technologies modernes de communication en temps réel. Ce projet est né de l’idée de créer une plateforme de chat minimaliste mais hautement fonctionnelle, où les utilisateurs peuvent échanger des messages de manière fluide, sécurisée, et interactive. Dans ce devlog, nous allons détailler les différentes étapes de développement du projet, les choix technologiques, et les fonctionnalités mises en œuvre pour offrir une expérience utilisateur optimale. Vous pourrez trouver toutes les ressources sur le Github du projet.
Partie 1: Conception et Interface Utilisateur
1.1. Inspiration Rétro
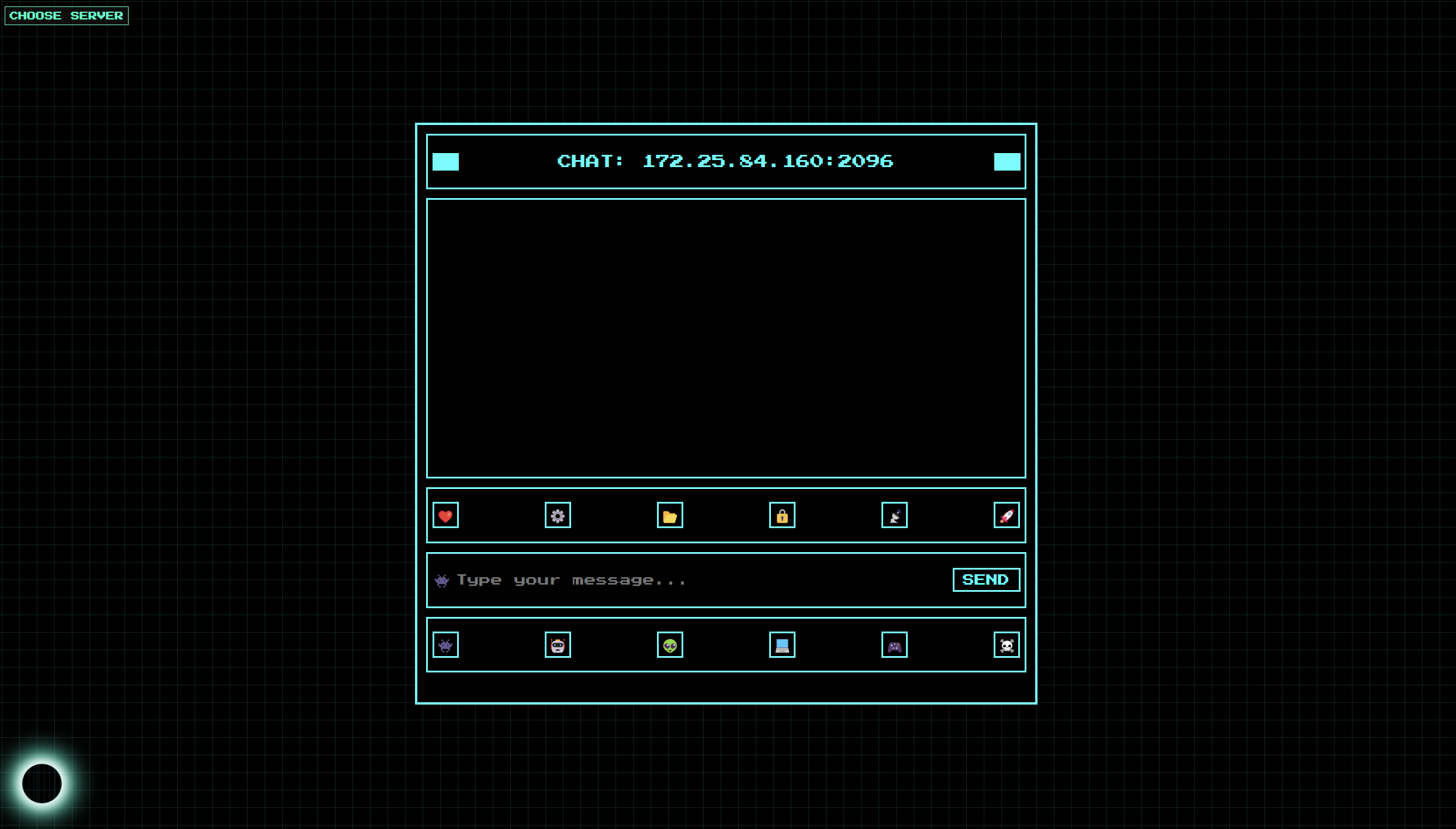
L’interface utilisateur de SIC s’inspire des anciennes interfaces graphiques des années 80 et 90, avec des bordures pixelisées, des polices rétro, et une palette de couleurs néon sur fond noir. Ce choix esthétique ne se limite pas à l’apparence; il reflète aussi une volonté de simplicité et d’efficacité. L’interface minimaliste permet aux utilisateurs de se concentrer sur l’essentiel: la communication.
1.2. Fonctionnalités Clés de l’Interface
- Indicateur de Connexion: L’interface inclut un curseur clignotant qui change de couleur en fonction de l’état de la connexion. Un clignotement vert indique une connexion active et stable, tandis qu’un clignotement rouge signale une erreur de connexion ou une déconnexion. Cette fonctionnalité permet aux utilisateurs de rapidement identifier l’état de leur session sans avoir à se plonger dans des menus ou des logs.
- Sélection du Serveur: Lors de la première connexion, l’utilisateur doit entrer manuellement l’adresse du serveur avec lequel il souhaite interagir. Sans cette étape, il est impossible d’utiliser l’application, renforçant ainsi l’idée que l’utilisateur doit être conscient de l’environnement dans lequel il se connecte. Cette approche est non seulement un clin d’œil aux anciennes interfaces où chaque paramètre devait être configuré manuellement, mais elle encourage également une compréhension plus profonde de l’infrastructure sous-jacente.
- Personnalisation et Stockage Local: Les utilisateurs peuvent ajouter et enregistrer leurs propres serveurs de chat, qui sont stockés dans le localStorage du navigateur. Cela permet une personnalisation facile et rapide de leur environnement de chat.
Partie 2: Architecture
2.1. WebSocket pour la Communication en Temps Réel
L’application repose sur le protocole WebSocket pour la communication en temps réel. Contrairement aux requêtes HTTP traditionnelles qui nécessitent un aller-retour constant entre le client et le serveur pour chaque message, WebSocket établit une connexion persistante. Cela permet un échange de messages instantané et bidirectionnel, crucial pour une application de chat.
- Exemple de Code:
const socket = new WebSocket("ws://server-address:port");
socket.addEventListener("message", (event) => {
const data = JSON.parse(event.data);
displayMessage(data.sender, data.content);
});
function sendMessage(message) {
const payload = JSON.stringify({ type: "message", content: message });
socket.send(payload);
}2.2. Filtrage de Contenu
Un autre aspect important de l’application est son mécanisme de filtrage de contenu. Afin d’empêcher la diffusion de messages inappropriés, un filtre de mots interdits est mis en place. Si un utilisateur envoie un message contenant un mot banni, ce dernier est automatiquement rejeté, et l’utilisateur reçoit un message d’erreur.
- Exemple de Code:
function checkMessage(message) {
const bannedWords = ["bannedWord1", "bannedWord2"];
return bannedWords.some(word => message.toLowerCase().includes(word));
}
if (checkMessage(userMessage)) {
sendErrorMessage(user, "Your message contains inappropriate content.");
} else {
broadcastMessage(userMessage);
}2.3. Reconnexion Automatique
Un autre défi fréquent dans les applications en temps réel est la gestion des déconnexions. SIC implémente un système de reconnexion automatique. Si la connexion WebSocket est interrompue, le client tente de se reconnecter à intervalles réguliers jusqu’à ce que la connexion soit rétablie. Pendant cette période, l’indicateur de connexion (le curseur) clignote en rouge, alertant ainsi l’utilisateur du problème.
- Exemple de Code:
function attemptReconnect() {
let reconnectInterval = setInterval(() => {
if (socket.readyState === WebSocket.CLOSED) {
socket = new WebSocket("ws://server-address:port");
} else {
clearInterval(reconnectInterval);
}
}, 5000);
}
socket.addEventListener("close", () => {
attemptReconnect();
});Partie 3: Déploiement et Configuration
3.1. Dépendances et Lancement du Serveur
Le projet dépend de plusieurs technologies modernes, notamment Docker, Node.js, npm, et Screen. Ces outils assurent que le serveur peut être lancé et géré de manière efficace, tout en étant isolé du reste de l’environnement système. Le déploiement du serveur se fait via des scripts Bash qui gèrent d’eux-mêmes tous les aspects nécessaire au bon fonctionnement du projet, on retrouve notamment :
- Pour le lancement du Serveur:
bash start.bash - Pour l’arrêt du Serveur:
bash stop.bash
Ces commandes utilisent Docker Compose pour orchestrer le déploiement des services et Screen pour assurer que le serveur reste opérationnel même après la fermeture de la session SSH.
3.2. Hébergement du Serveur
Pour héberger votre propre serveur WebSocket, le processus est simple. Le serveur est conçu pour fonctionner avec Node.js et peut être lancé en clonant le projet et en démarrant le serveur WebSocket avec la commande npm start. Le serveur utilise le port spécifié dans votre configuration (config.port) pour la communication, donc assurez-vous que votre réseau autorise le trafic entrant sur ce port.
3.3 Héberger l’application côté client
Pour héberger la partie client de l’application, tout ce dont vous avez besoin est un serveur web standard capable de servir des fichiers HTML, CSS et JavaScript. Il suffit de copier les fichiers du côté client dans un dossier sur votre serveur web, et l’application fonctionnera dans n’importe quel navigateur moderne.
Conclusion
SIC est plus qu’une simple plateforme de messagerie; elle est un hommage à une époque révolue des interfaces utilisateurs tout en intégrant des technologies modernes pour offrir une expérience de chat en temps réel robuste et sécurisée. Ce projet, bien que simple en apparence, est riche en fonctionnalités et conçu pour être à la fois éducatif et pratique pour les développeurs et les utilisateurs finaux. Avec des fonctionnalités telles que la personnalisation des serveurs, le filtrage de contenu, et un système de reconnexion automatique, cette application démontre l’équilibre entre nostalgie et innovation.
Retrouver toutes les ressources sur le Github du projet.